Ally About Us Revamp
Overview
Ally Bank’s About Us section aimed to serve a broad audience, job seekers, journalists, investors, and partners, but felt outdated, disjointed, and hard to navigate. It also lacked the structure needed to support newer content that users expect from modern About pages.
Our goal was to redesign the experience to be more modern, cohesive, and user-friendly—better reflecting Ally’s values and meeting the needs of today’s diverse audiences.
This case study focuses on the most impactful updates: Our Company, Social Impact, and the Media Center.
Problem
The legacy About section suffered from:
Inconsistent structure and messaging across subpages
Poor navigation, especially for locating press kits, investor reports, and job content
Visual and accessibility shortcomings, creating barriers for some users
A disjointed user journey that didn’t align with Ally’s brand story
This resulted in high bounce rates and limited user engagement.
"How might we redesign Ally's "About Us" to clearly showcase our brand, organize information intuitively, and make our story resonate with real people—then test and refine it based on actual user needs?"
Audience-Centered Objectives
For Job Seekers & Media: Enhance discoverability of Ally’s mission and values
For Investors: Provide quick access to financial performance and company strategy
For Business Partners: Showcase brand credibility and opportunities for collaboration
For All Users: Align with UX best practices and ensure accessibility compliance
Journalist
Seeking industry trends and company updates
Investor
Evaluating financial performance and strategy
Job Seeker
Exploring culture, values, and career opportunities
Business Partner
Looking for credibility, leadership, and community engagement
We aligned our objectives with the core needs of Ally’s key audiences:
My Role
I played a hybrid role across research, strategy, and design to help reimagine Ally’s About Us experience.
Research & Insights
I contributed to persona development, analyzed user behavior through analytics, and supported usability testing—moderated interviews, unmoderated sessions, and eye-tracking studies. I also helped create the user journey map.
Structure & Strategy
I helped restructure the site map, organized and prioritized content, and contributed to the blueprint for a more intuitive experience.
Design & Collaboration
I designed wireframes, prototypes, and visuals—introducing updated icons, typography, and illustrations. I ensured accessibility compliance and collaborated with cross-functional teams, while also mentoring junior designers to maintain consistency and elevate the overall experience.
Sketch • InVision • Adobe Photoshop and Illustrator • Miro • Maze
Project Time: 12 Months


Empathize: User Research & Usability Testing
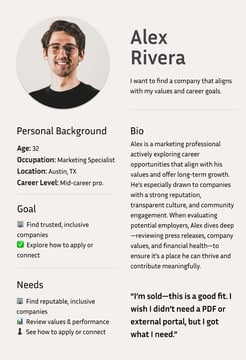
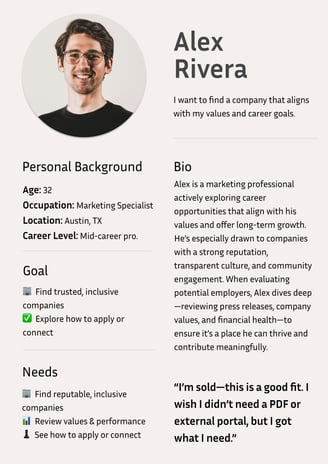
We chose Alex Revira, a mid-career professional from our personas, to explore the job-seeker experience. By creating and testing his user journey, we uncovered pain points in navigation, messaging, and calls to action—insights that helped improve the content hierarchy and better showcase Ally’s culture and values.
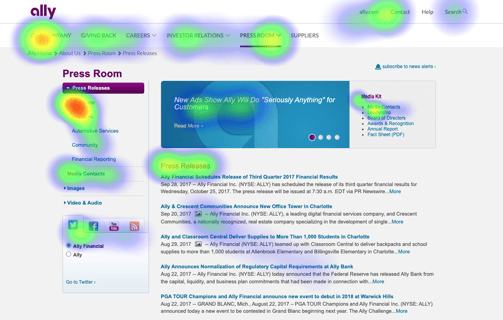
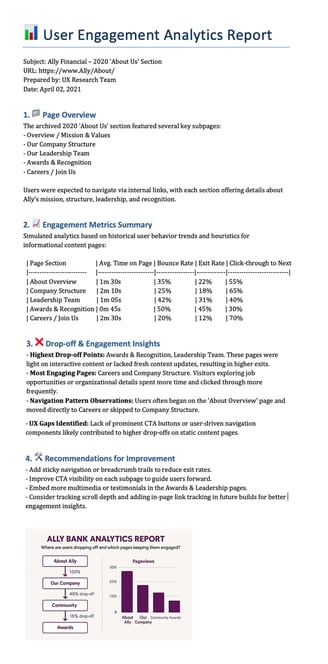
1. Analytics Review
Analyzed user behavior on the legacy About Us page to identify drop-off points, traffic patterns, and key engagement metrics.
3. UX Lab: Moderated Testing
Participated in live moderated sessions where users navigated the existing About Us section, sharing their expectations and pain points in real-time.
5. Unmoderated Remote Testing
Reviewed session recordings from remote participants to validate navigation issues and test early design directions asynchronously.
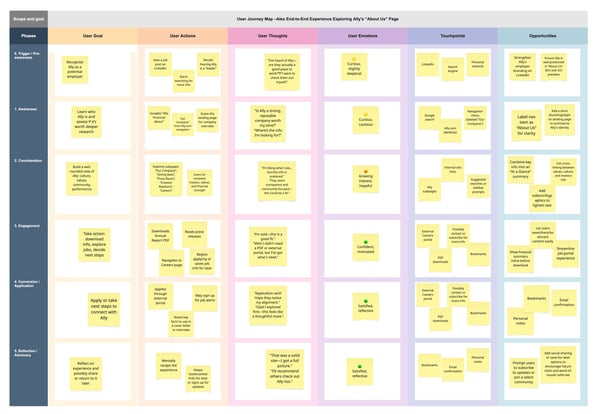
6. User Journey Mapping
Contributed to mapping the end-to-end journey of priority personas, particularly job seekers, to surface emotional highs/lows and content needs across touchpoints.
2. Persona Refinement
Worked with the UX research team to help shape updated personas based on analytics insights and past interviews—especially for job seekers and media users.


Tap the image to enlarge
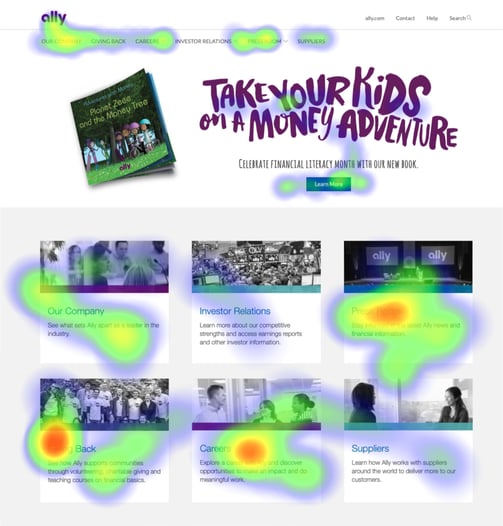
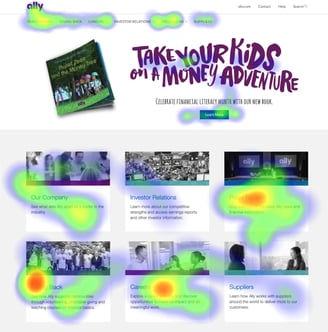
4. UX Lab: Eye-Tracking Tests
Observed where users' attention focused most and least—helping identify unclear hierarchies and missed CTAs.
Tap the image to enlarge
What We Learned (and How We Responded)
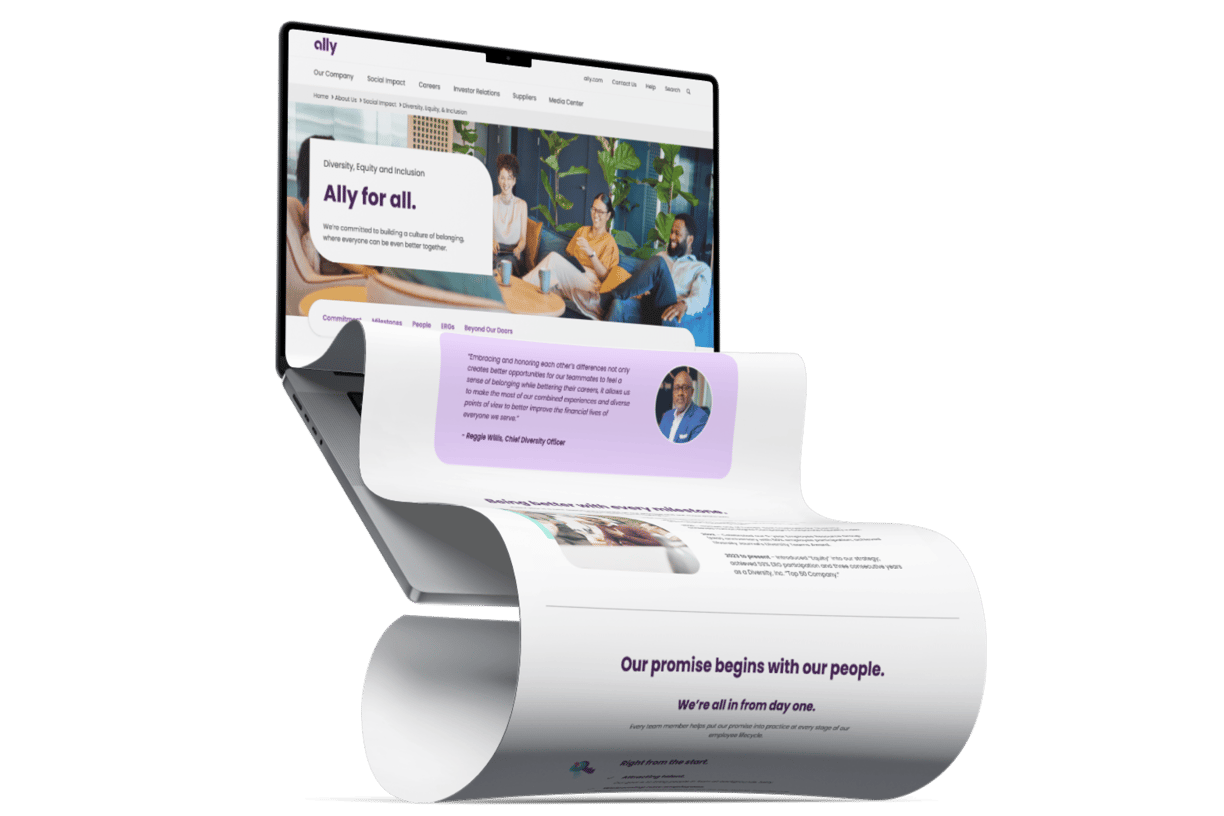
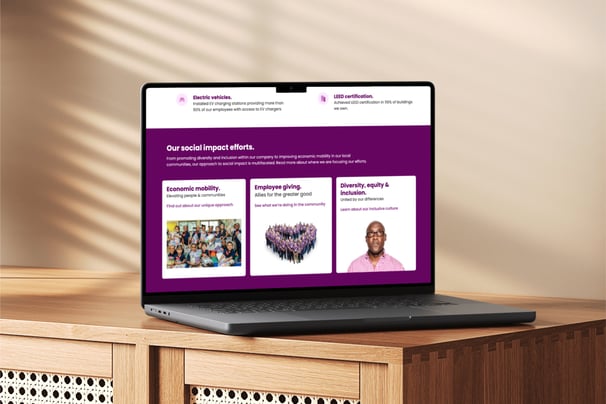
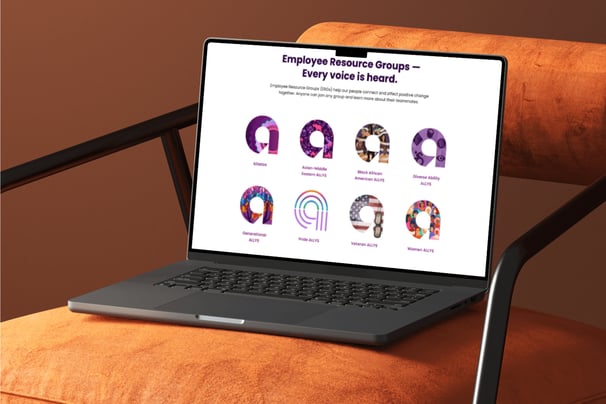
Users want to see Ally’s community impact and values upfront
We added a dedicated ‘Social Impact’ section to highlight economic mobility, giving, and inclusion initiatives.
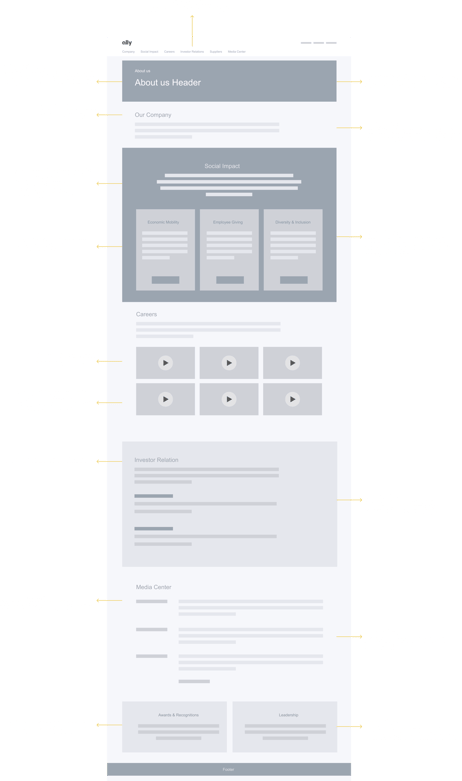
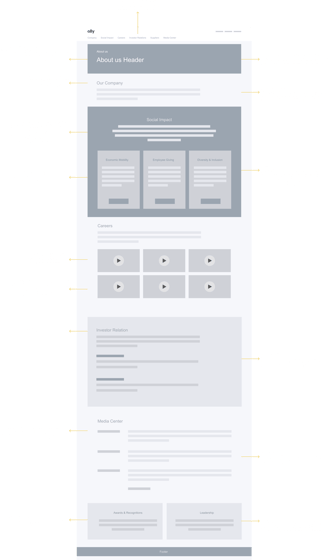
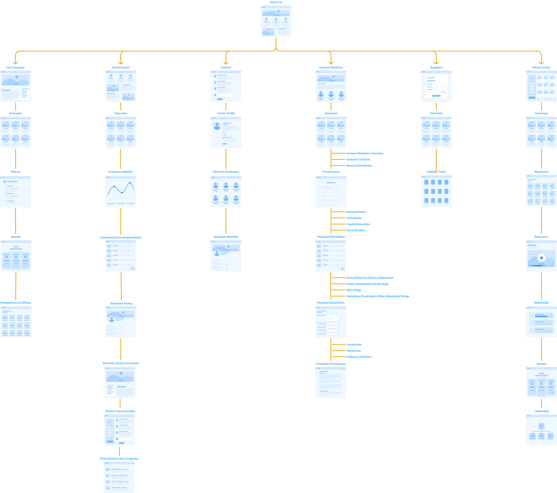
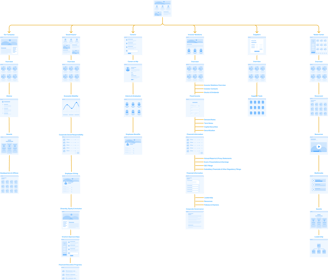
Mapping the About Us Journey
This visual sitemap reflects the redesigned structure of Ally’s "About Us" section—reshaped through user research, usability testing, and accessibility reviews. It highlights a cleaner, more intuitive content flow designed to meet the needs of real users—whether they’re job seekers, investors, journalists, or simply curious about Ally’s story.


Tap the image to enlarge
Job seekers and stakeholders look for leadership transparency
We introduced a ‘Leadership’ section featuring executive profiles to build trust and credibility.
Job seekers need more clarity on career paths and growth opportunities
We expanded the ‘Careers’ section to showcase specialized paths and programs.
Supplier info was not frequently accessed by primary audiences
We removed the ‘Suppliers’ section to streamline the page and emphasize more relevant content.
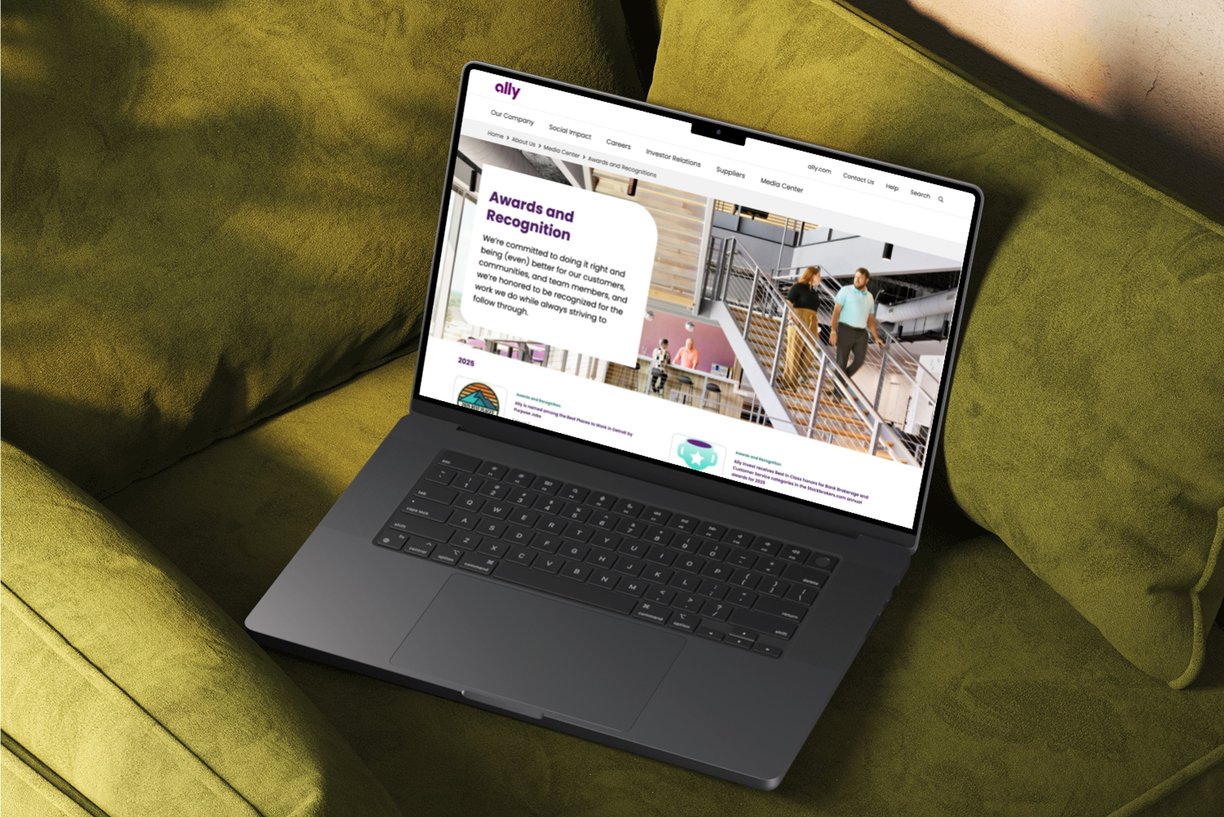
Prototyping: Visual and High-Fidelity Design










Wireframing & Prototyping
Created low- and high-fidelity wireframes in Figma
Developed interactive prototypes for early usability validation
Visual Design
Applied Ally’s branding to establish a clean, modern, and inclusive aesthetic
Introduced custom iconography and infographics for better content absorption
Focused on accessibility: optimized color contrast, typography, and mobile responsiveness
Implementation & QA
Delivered detailed design specs and responsive guidelines
Partnered with dev teams throughout the implementation
Performed QA across multiple devices and browsers before launch
Results
The redesigned About Us section launched with measurable improvements: